「Twitterの画像が小さい」「Twitterの写真が大きくならない」「ブログリンク貼ったけど画像が小さくてみんなと違う」「なんで大きく表示されないの?」…。質問内容は人それぞれで表現も様々。ですが真実はいつもひとつ!。単純明快に直訳すると、

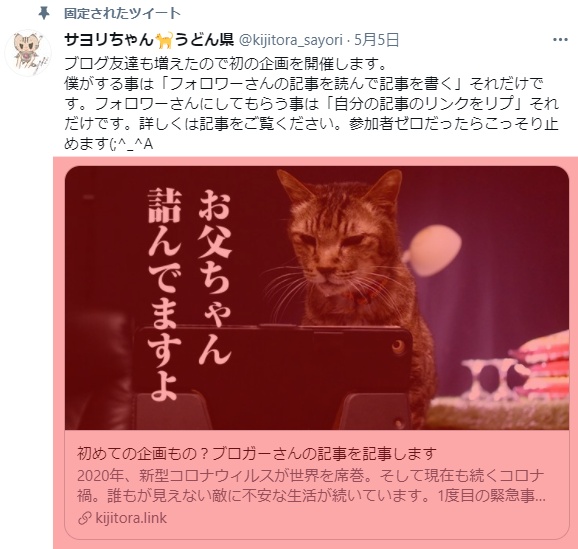
Twitterのブログカードの画像を大きく表示したい

という意味です。ブログでも、ホームページでも、何でも良いのだけれど、何かのURLをTwitterへ貼り付けると自動で表示される部分をブログカードと呼びます。下記画像の薄赤い部分です。そして、モデルのニャンコは愛猫サヨリと申します。まずは本部から今日のお知らせから。
Cocoon(コクーン)からTwitterカードの設定変更
Twitterで見られる画像サイズは2種類。大きいのと小さいの。表示設定の変更はTwitterで行えそうに思えますがそれは間違い。ブログカードの画像サイズの設定はブログ側で行います。WordPressの場合は3つの方法があります。
- テーマから設定
- プラグインで設定
- ヘッダーにコードを挿入
どの方法を用いても画像サイズの切り替えは可能です。コードに慣れていない方にとって「3.ヘッダーにコードを挿入」は後で面倒な話になる可能性があります。従って、テーマかプラグインからの設定をおススメします。プラグインの場合、「All in One SEO」からの設定が主流となっています(2020年5月現在)。その方法は「ゆっくりブログ」でインストールからの手順が簡単明瞭に説明されています。
Twitterにアップしたブログ記事を、たくさんの人に読んでもらうには「Twitterカード」設定をしましょう。Twitterカードとは、記事で使用した画像と一部の文章が表示されるカード型のリンクです。
ゆっくりブログ「All in One SEO PackでTwitterカードの設定をする方法」より引用
こちらの手順をゆっくりやってみて下さい。僕はWordPressとCocoonでブログ運営をしていますのでそちらの方法を記載します。また、ピンタレストの設定についての記事もありますので、ピンタレストをされている方はそちらをご覧いただければ嬉しいです。
Cocoonからの設定は実に簡単です。たったの4ステップ。使い欄れている方なら3分以内で完了です。
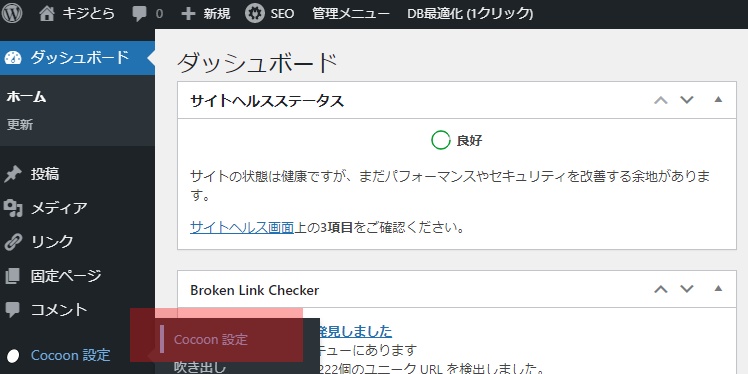
- ワードプレスのダッシュボードを開く
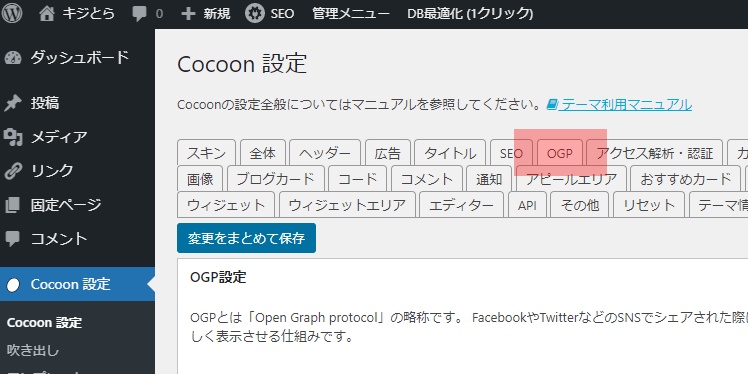
- Cocoon設定を開く
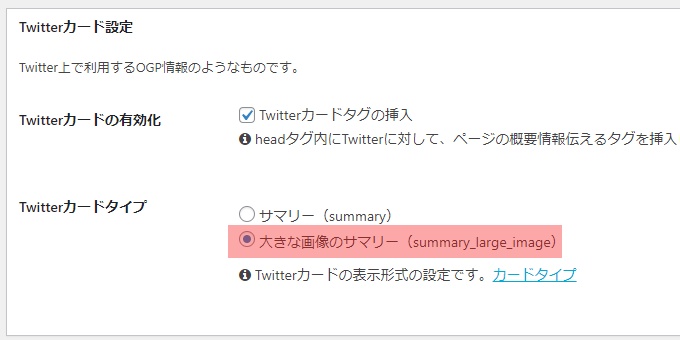
- Twitterカードタイプの大きな画像のサマリーにチェックを入れる
- 変更をまとめて保存
これでアナタの悩みは解消です。Twitterで偶に見かけるヘルプ・ミーだったので記事化しました。少しでもブログ初心者様のお役に立てたのなら幸いです。Twitterを映えさせたい!大きな画像でバエバエさせたい!。そんなお悩みをさっさと解消して素敵なブログライフを再開して下さいね(笑)。

最後に『キジとら』からのお知らせです

今のおすすめ記事は『ユニクロのヒートテック2021が暑い!』デス❤

最後まで読んで頂きありがとうございました。毎日、頑張って更新しています。よろしければお気に入りの片隅にこっそりご登録して頂ければ幸いです。ブログもよろしくお願いします。
『キジとら』は昭和感満載の雑記ブログです。ノスタルジックな言い回しが多数出現しますが暖かい目で見守って頂ければ幸いです。無駄に記事数だけは多いので暇つぶしには最適ですよ、たぶん…(笑)










Related Posts